Hola de nuevo, es muy grato para mí volver a escribir para platicarte un poco de Docker y las ventajas que nos aporta usar esta herramienta.
Si no conoces las bases para utilizar Docker, te recomiendo que primero leas mi post anterior: Primeros pasos que debes seguir para sacar provecho a Docker. De esta manera, conocerás de forma general qué son los contenedores, cuál es su historia, algunas de sus ventajas y la manera de instalar el motor de Docker en Windows.
En esta segunda entrega pondremos manos a la obra. Me acompañarás a desarrollar un caso práctico muy simple, pero que nos permitirá explorar las ventajas de Docker y su facilidad para crear “ambientes” de desarrollo donde probar alguna nueva tecnología o empaquetar una aplicación que tengamos lista para ser desplegada.
Conceptos a tener en cuenta
Antes de continuar quisiera hablarte de algunos conceptos y herramientas que usaremos al trabajar con Docker y que son importante que conozcas:
- Docker Engine: Docker Engine es una tecnología de "contenerización" de código abierto para crear y "contenerizar" tus aplicaciones. Actúa como una aplicación cliente-servidor con:
- Un servidor con un proceso de Daemon de larga ejecución dockerd.
- Una API que especifica las interfaces que los programas pueden usar para comunicarse e instruir al Daemon de Docker.
- Una interfaz de linea de comandos (CLI).
- Docker CLI: La linea de comandos de Docker, desde donde podremos ejecutar los comandos necesarios, por ejemplo, para construir una imagen, poner a correr un contenedor, detenerlo y/o reiniciarlo. Se instala al momento de instalar Docker.
- Dockerfile: Es el archivo que lleva dentro instrucciones concretas para poder crear un contenedor de Docker.
Manos a la obra: Caso práctico
Ahora que ya sabemos la finalidad de Docker y algunos conceptos clave, vayamos al caso práctico:
En este caso, usaremos una aplicación React corriendo sobre un servidor Nodejs. No voy a entrar en detalles del código de la aplicación que cree para este fin, pero tú podrás encontrarlo aquí.
- Si corremos localmente el código en nuestro equipo, podremos ver en el navegador algo similar:

- Para poder agregar nuestro código dentro de un contenedor de Docker debemos hacer lo siguiente:
-
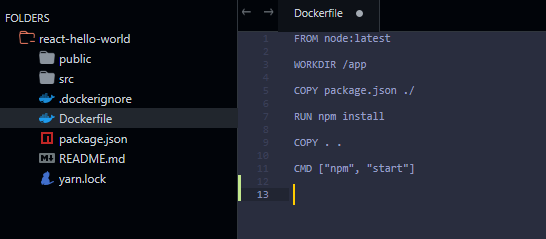
- Crear un archivo en la raíz del proyecto llamado Dockerfile. Este archivo contiene las instrucciones que el motor de Docker va a interpretar para poder "contenerizar" nuestra aplicación.

Como podemos observar, nuestro Dockerfile tiene las siguientes instrucciones:
-
-
FROM: Es nuestro primer paso, ahí indicamos que imagen (versión, tecnología) usaremos como base para nuestro contenedor. En este caso, estamos usando “node:latest”, que es la versión mas nueva de nodo.
-
WORKDIR: En este paso indicamos a nuestro contenedor cuál es el directorio de trabajo en que estaremos.
-
COPY: Realiza la copia de archivos o carpetas dentro de nuestro contenedor, en este caso estamos copiando el archivo "package.json" que contiene la lista de dependencias a instalar para ejecutar nuestra app. También en la línea 9 copia todo el contenido de nuestra app.
-
RUN: Esta instrucción le dice a Docker que va ejecutar un comando, en este caso “npm install” para instalar las dependencias necesarias en nuestra app.
-
CMD: Provee la manera de ejecutar nuestra app dentro del contenedor, básicamente, en nuestro ejemplo, le está diciendo a "npm" que inicie.
Nota: Estas imágenes están disponibles en Dockerhub.
Descubre más sobre las instrucciones del Dockerfile.
-
-
- Crear un archivo en la raíz del proyecto llamado Dockerfile. Este archivo contiene las instrucciones que el motor de Docker va a interpretar para poder "contenerizar" nuestra aplicación.
-
- Ahora que ya tenemos la estructura de nuestro archivo Dockerfile, los siguientes pasos serán construir y correr nuestra imagen Docker. Para eso, necesitamos lo siguiente:
-
-
Abrir Windows PowerShell
Inicio -> Windows PowerShell -> abrir

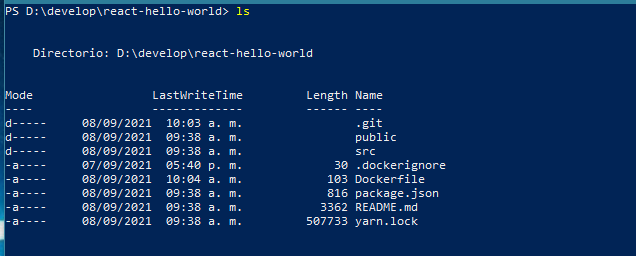
- Nos dirigimos a la carpeta donde tenemos el código de nuestra aplicación y el Dockerfile y listamos el contenido.

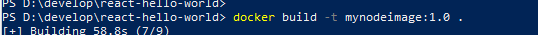
- Una vez que estamos seguros de encontrarnos en la ruta adecuada procedemos a construir nuestra imagen Docker, utilizando el siguiente comando:

< docker build -t mynodeimage:1.0 . >
Pero, ¿qué hace el comando anterior? La primera parte "docker build" le indica al motor de Docker que haremos una nueva construcción de una imagen.
"-t -t mynodeimage:1.0" Agrega el nombre de la imagen que vamos a construir, seguido de ":1.0" que es la etiqueta que hace referencia a la última versión de la imagen
"." El Punto indica el nivel actual en el directorio de archivos
-
Después de algún tiempo tendremos nuestra imagen lista. Eso dependerá de la velocidad de red con la que se cuente.

Podremos listar las imágenes que tenemos creadas

< docker images >
-
-
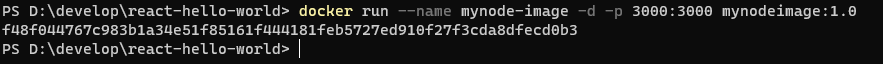
- Ya tenemos nuestra imagen creada, es tiempo de ponerla en ejecución, y para eso ejecutaremos este comando:

docker run --name mynode-image -d -p 3000:3000 mynodeimage:1.0-
-
"docker run" Le indica al motor de Docker que vamos a correr una imagen.
-
"--name mynode-image" Nombre que le asignaremos a nuestra imagen para poder identificarla.
-
"-d" Le indica al motor de Docker que la imagen debe de correr en segundo plano.
-
"-p 3000:3000" Indica el puerto local de nuestra máquina que va a escuchar al puerto interno del contenedor.
-
"mynodeimage:1.0" El nombre de la imagen que creamos anteriormente con su respectiva etiqueta.
-

-
- Es momento de validar el funcionamiento de nuestra imagen. Lo podemos hacer a través de nuestro navegador web visitando "localhost:3000" donde "3000" corresponde al puerto que asignamos al poner en marcha nuestra imagen.

Conclusión
Como puedes ver, aunque es una aplicación sencilla, te será útil para entender cómo funciona Docker y qué es lo que puedes hacer con esta herramienta.
Cualquier duda, puedes escribirme a amiranda@palo-it.com y encantado de conversar.
También te invito a ponerte en contacto con nosotros, nos encantaría explorar cómo podemos trabajar juntos: