As UX designers, it’s difficult to wrap our heads around the degree of impact our work makes on sustainability. The reality is that our digital footprint is far more significant than we might imagine.
What is the true impact of our work on sustainability? Are we, in fact, part of the problem? The numbers are startling. The carbon footprint of our gadgets, the internet, and the systems supporting them account for about 3.7% of global greenhouse emissions – equal to the amount produced by the airline industry globally. 1
- To further highlight our involvement in this, a significant portion of the internet footprint–some say up to 40%–occurs on the front end, the part that UX designers are largely responsible for. 2
- This challenge is compounded by a staggering trend: between 2015 and 2022, the median size of web pages ballooned by over 70% on desktop and a staggering 127% on mobile.3
In this article, we will delve into the scenarios most commonly faced by UX designers and discuss actionable strategies to combat this pressing issue. By recognizing our role in shaping a more sustainable digital landscape, we can lead the charge toward innovative solutions that not only enhance user experience but also protect our planet.
“As designers, we have the power to influence not just how people interact with technology but also how they perceive and impact the environment. Sustainable UI/UX design should be at the heart of innovation.”
- Don Norman
Understanding Page Weight
The Hidden Environmental Impact of Web Design
In the digital ecosystem, page weight is a critical metric that goes beyond mere visual complexity. It represents the total volume of data transferred across networks when loading a website, directly correlating with computational energy consumption and environmental footprint.
What is Page Weight?
Page weight quantifies the bytes of data required to render a website in a user's browser. Each element contributes to this digital burden:
- HTML structure
- Embedded media (images, video, audio)
- Cascading Style Sheets (CSS)
- JavaScript files
- Third-party resources
Images are often the heaviest payload on web pages4 with studies showing they can constitute up to 60% of a website's total data transfer Remarkably, websites featuring video content can be one or even two times heavier than their static counterparts.
Heavier web pages take longer to load; studies show that "heavier websites" load approximately 318% slower than lighter ones due to increased content volume. To put it simply, the larger the data transfer and loading time, the more energy is used and the greater the contribution to global warming.
Measurement Tools:
Beyond Numbers to Intentional Designing the Bigger Picture
 If you’re curious about where your site stands, you can get an idea of the overall benchmark of your site through tools like Ecograder, but how do we drill down and identify the culprits of page bloat? A quick way is through your native browser.
If you’re curious about where your site stands, you can get an idea of the overall benchmark of your site through tools like Ecograder, but how do we drill down and identify the culprits of page bloat? A quick way is through your native browser.
On Chrome: View > Developer > Inspect Elements > Network. Turn off caching. You can see the breakdown of your files and organise them by transfer size.
While these tools provide critical insights, they're more than just diagnostic instruments—they're gateways to more conscious web design with a clear call to action.
The Architects of Page Weight
Every pixel, script, and resource you introduce is a deliberate choice with real-world consequences. Let's explore how your design decisions directly sculpt a website's digital footprint and environmental impact.
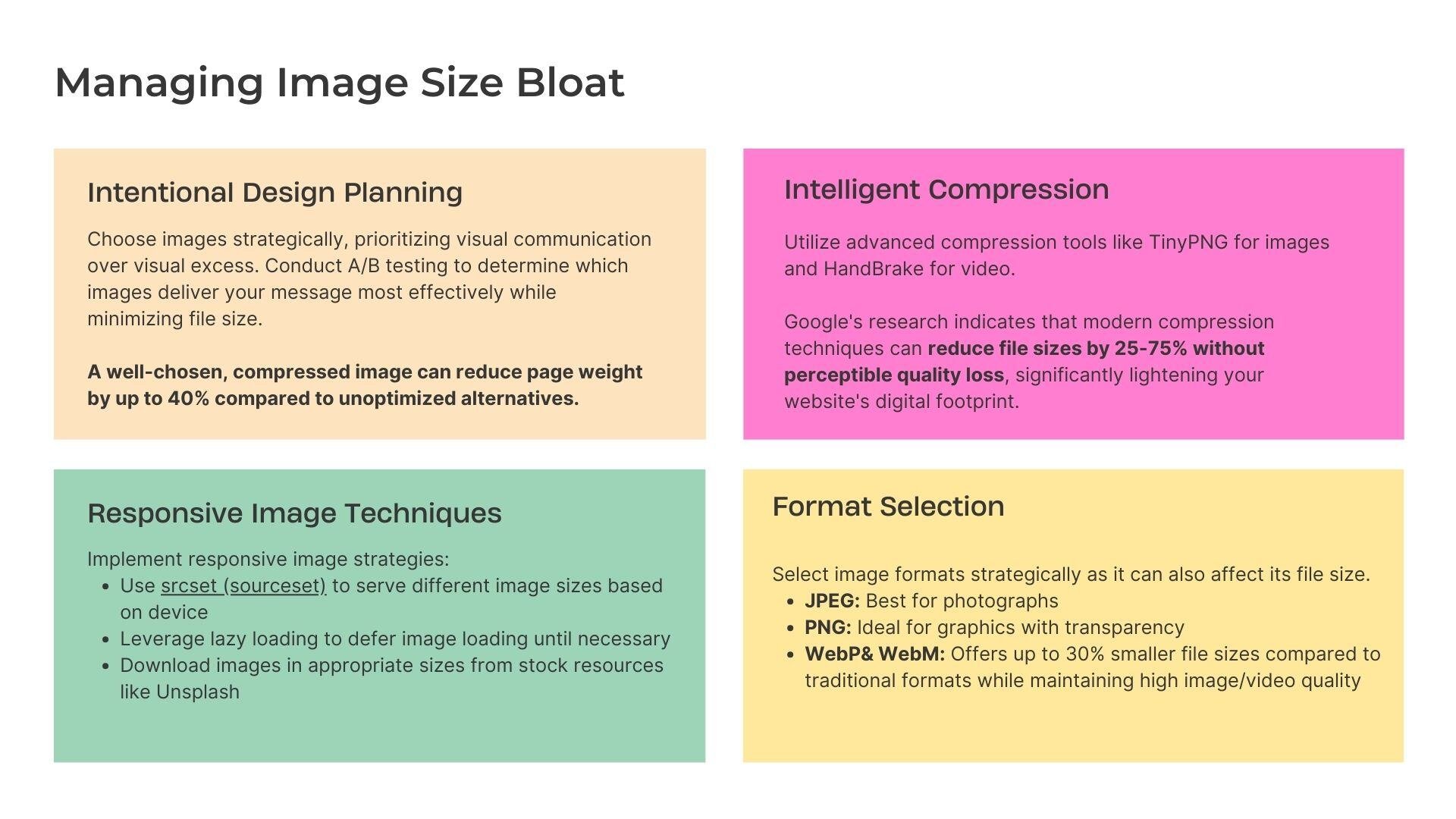
Key Strategies for Image Optimization:

By adopting these practices, you're not just optimizing images—you're contributing to a more sustainable, efficient web ecosystem.
Key Strategies for Managing Fonts:

Good UX is Sustainable UX
We learned earlier how page weight bloat has escalated in the last decade. This makes it crucial that we:
- Prioritise features that bring real value: Focus on features that bring value to users, and reduce non-essential features that take energy to load.
- Optimise the journey: When users complete tasks efficiently, less unnecessary page loads result and more energy is saved.
Best Practices Overview:
Here are some things you can do in your practice that results in both a better user experience and increased sustainability:
- Audit and prioritise essential components: Do an audit of existing components to decide what is truly essential and brings value.
- Incorporate user testing into your process as frequently as possible: A deeper understanding of a product's usage over time ensures that its features and functionality align with users' true needs.
- Consider the mobile-first approach: Designing for mobile devices over web is a great method to focus on the essential features.
- Collect only necessary data: Collecting user data needs sizable energy, in the form of energy-intensive scripts and database storge. Avoid collecting data you don't need, such as a name for a mailing list.
- Enforce component reusability with design systems: Employing a design system based on web standards and recognisable patterns provides a consistent user experience and more efficient code, resulting in more efficient energy use.
How do I Get Started?
Empowering sustainable web design starts with collaborative action.
Work closely with your development team to seamlessly integrate eco-friendly practices into your product workflow. Take inspiration from innovative approaches like the tech lead at Palo IT who developed an automated image compression tool.
Target the low-hanging fruit for quick and impactful results —Avoid feeling overwhelmed by implementing simple changes can quickly demonstrate the added value. By starting small and celebrating incremental victories, you'll build momentum and gradually transform your team's approach to more environmentally conscious digital design.
Conclusion
Remember, meaningful change doesn't happen overnight, but through consistent, strategic steps that make sustainability an integral part of your development process. When the path to sustainable web design feels complex, our expert team at PALO IT is ready to guide you. Our sustainability experts and UIUX designers can help your organization transform digital practices into environmentally conscious innovations.
Further reading
- https://theshiftproject.org/en/category/publications-en/studies/
- https://www.ibm.com/design/practices/design-for-sustainability/design-for-sustainability-positionpaper.pdf

